How do I align the text?
Índice
- How do I align the text?
- What text do you align text in?
- How do I align text to the right side in HTML?
- How do I align text in a row?
- How many ways are there to align the text?
- How do I align left in Word?
- What is a text wrapping?
- How do I align text left and right on the same line?
- How do I align a div to the right?
- What does it mean to align text?
- How do you center text in middle of page?
- What are the four types of alignment?
- How to align text vertically Center in Div using CSS?

How do I align the text?
Align a Paragraph
- Click anywhere in a paragraph you want to align, or select multiple paragraphs.
- Click an alignment option in the Paragraph group. Shortcuts: To align left, press Ctrl + L. To align right, press Ctrl + R. To align center, press Ctrl + C. To justify, Ctrl + J.
What text do you align text in?
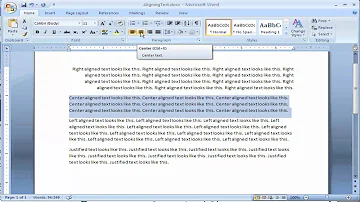
There are four main alignments: left, right, center, and justified. Left-aligned text is text that is aligned with a left edge. Right-aligned text is text that is aligned with a right edge. Centered text is text that is centered between two edges.
How do I align text to the right side in HTML?
HTML |
align Attribute
- left: It sets the text left-align.
- right: It sets the text right-align.
- center: It sets the text center-align.
- justify: It stretch the text of paragraph to set the width of all lines equal.
How do I align text in a row?
Select the cells, columns, or rows, with text that you want to align (or select your entire table). Go to the (Table Tools) Layout tab. Click an Align button (you may have to click the Alignment button first, depending on the size of your screen).
How many ways are there to align the text?
There are four main alignments: left, right, center, and justified. Left-aligned text is text that is aligned with a left edge. Right-aligned text is text that is aligned with a right edge. Centered text is text that is centered between two edges.
How do I align left in Word?
To align the text left, press Ctrl+L. To align the text right, press Ctrl+R. To center the text, press Ctrl+E.
What is a text wrapping?
Text wrap is a feature supported by many word processors that enables you to surround a picture or diagram with text. The text wraps around the graphic. ... Text wrap is also called text flow.
How do I align text left and right on the same line?
Flush Left and Flush Right On the Same Line
- Make sure the paragraph is formatted as left-aligned.
- Display the Home tab of the ribbon.
- Click the small icon at the bottom-right of the Paragraph group. ...
- Click the Tabs button. ...
- What you want to do is to insert a right-aligned tab near the right edge of the line.
How do I align a div to the right?
14 Answers You can make a div that contains both the form & the button, then make the div float to the right by setting float: right; .
What does it mean to align text?
- Align or alignment is a term used to describe how text is placed on the screen. For example, left-aligned text creates a straight line of text on the left side of the page (like this paragraph). Text can be aligned along the edge of a page, cell, div, table, or another visible or non-visible line. Below are some different examples of aligned text.
How do you center text in middle of page?
- Placing text or other items in the middle of a page gives the page a visually appealing, well-organized appearance. To place text in the horizontal middle of the page -- centered between the left and right margins -- simply use the "Center" button on the "Ribbon.". Open the document you want to work in. Click anywhere on the page.
What are the four types of alignment?
- Alignment or justification refers to the way in which the lines of a paragraph are aligned. There are four types of alignment, namely, left, center, right, and justified, and they have been described above in detail in The Paragraph Group.
How to align text vertically Center in Div using CSS?
- How to Align Text Vertically Center Using CSS Align Text Vertically Center with CSS vertical-align Property. To align text vertically center, you can use CSS property vertical-align with center as its value. ... Vertically Align Text Center with CSS line-height Property. You can use the CSS property line-height to align the text center in a div. ... Using CSS Top and Bottom Padding for Vertical Alignment. ...















