How do I open the console in Chrome?
Índice
- How do I open the console in Chrome?
- How do I access the console log?
- How do I use the browser console?
- How do I open console commands?
- How do I view Console errors in Chrome?
- How do I unhide my console in Chrome?
- How do I view console errors in Chrome?
- How do I enable console commands in Valheim?
- What are console commands?
- Why does console log not work in Chrome?
- Where to sign in to Google Chrome admin console?
- Where do I find the console in Google Chrome?
- How to use chrome console on any mobile device?
- How to log messages in the console-chrome developers?

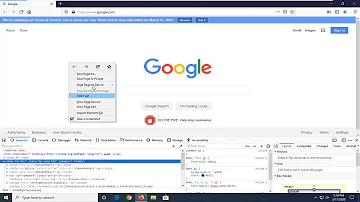
How do I open the console in Chrome?
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
How do I access the console log?
Console Logs in Chrome: In Google Chrome, the Console Logs are available as a part of Chrome Dev Tools. To open the dedicated Console panel, either: Press Ctrl + Shift + J (Windows / Linux) or Cmd + Opt + J (Mac).
How do I use the browser console?
Opening the Browser Console You can open the Browser Console in one of two ways: from the menu: select "Browser Console" from the Web Developer submenu in the Firefox Menu (or Tools menu if you display the menu bar or are on macOS). from the keyboard: press Ctrl + Shift + J (or Cmd + Shift + J on a Mac).
How do I open console commands?
The console is normally accessed by pressing the backtick key ` (frequently also called the ~ key; normally located below the ESC key) on QWERTY keyboards or the ² on AZERTY keyboards, and is usually hidden by default.
How do I view Console errors in Chrome?
In Chrome, navigate to Tools > Advanced > Error Console. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors.
How do I unhide my console in Chrome?
Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console , select the Show Console Panel command, and then press Enter .
How do I view console errors in Chrome?
In Chrome, navigate to Tools > Advanced > Error Console. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors.
How do I enable console commands in Valheim?
To start using cheats and other general console commands in Valheim, you will need to press F5 in order to bring up the console command box. Before you can continue delving into the world of cheats, you will need to ensure that cheats are activated by typing "imacheater".
What are console commands?
Console Commands are a debugging tool available to PC players, adding a wide range of functionality to the game. On American English keyboards, the tilde key (~) will toggle the console screen, but on British English keyboards, that key is the grave key ( ` ).
Why does console log not work in Chrome?
I experienced the same problem. The solution for me was to disable Firebug because Firebug was intercepting the logs in the background resulting in no logs being shown in the Chrome console. There could also be some filters applied to the console. Remove them.
Where to sign in to Google Chrome admin console?
- Google Chrome Enterprise Contact us. If you have access to an administrator (or admin) account, you can sign in to the Google Admin console. The Admin console is where administrators manage Google services for people in an organization. In any web browser, go to admin.google.com.
Where do I find the console in Google Chrome?
- This will open up the Elements tab and Styles tab of the console, allowing you to focus on the element at hand. However, you can also access the console via the GUI menu of Google Chrome. To do this, simply click on the action button in the top-right corner and go to More Tools > Developer Tools.
How to use chrome console on any mobile device?
- 2 - Enable USB Debugging from Developer Options. 3 - On your desktop, open DevTools click on more icon then More Tools > Remote Devices. 4 - Check on Discover USB devices option. 5 - Open chrome on your phone. 6 - Plug your phone via USB, then you will see an authorization popup click OK.
How to log messages in the console-chrome developers?
- 1 Click the Console tab. 2 Press Control + [ or Command + [ (Mac) until the Console panel is in focus. 3 Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter.















